在進行增加 State 功能前,先一些有點雜,但又有點必要的事情:
讓使用者可以再次更新畫面。
function rerun() {
fetch('/api/run').then(resp => resp.json()).then(root => {
const root0 = document.getElementById('root0')
root0.innerHTML = ''
root0.appendChild(createComp(root))
})
}
// 一開始就要先跑一次
document.addEventListener("DOMContentLoaded", function () {
rerun()
});
<button onclick="rerun()">Rerun</button>
主要是使用一個可以比較好看,但又不會影響到 JS 的 Framework。
Bulma CSS 是一個就是一個純的 CSS Framework。
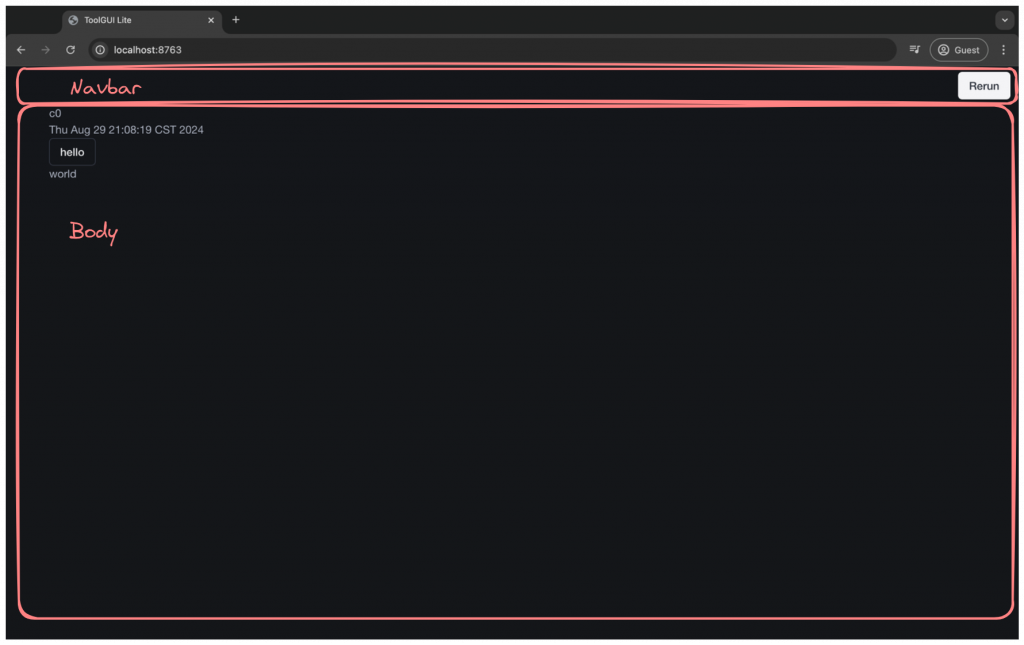
我們暫時先排版成這樣:
就是把之前的 <script></script> 裡面的東西移出成一個 index.js 。
<script src="index.js"></script>
Embed js file 和 write bytes,之後再找機會改寫成直接 serve embed-fs。
//go:embed index.js
var jsBody []byte
http.HandleFunc("/index.js", func(w http.ResponseWriter, r *http.Request) {
w.Write(jsBody)
})
